コントロールスタイルで値一覧を可視化する
4つのコントロールスタイル
 値一覧を使用した選択肢の表示方法には4つのスタイルがあります。
すなわち、ラジオボタンセット・チェックボックスセット・ドロップダウンリスト・ポップアップメニューです。
この記事では、それぞれのスタイルについて解説していきます。
値一覧を使用した選択肢の表示方法には4つのスタイルがあります。
すなわち、ラジオボタンセット・チェックボックスセット・ドロップダウンリスト・ポップアップメニューです。
この記事では、それぞれのスタイルについて解説していきます。
ラジオボタンセット と チェックボックスセット
 この2つのコントロールスタイルは、クリックして選択するタイプです。
選択肢分のスペースが必要になるため、
選択肢の数に対してスペースが小さいと、表示しきれない選択肢がでてきます。
表示領域から外れてしまった選択肢は選択できません。
この2つのコントロールスタイルは、クリックして選択するタイプです。
選択肢分のスペースが必要になるため、
選択肢の数に対してスペースが小さいと、表示しきれない選択肢がでてきます。
表示領域から外れてしまった選択肢は選択できません。
ラジオボタンセット
 選択部分が丸型になっているコントロールスタイルです。
一度に選択できるのは1つのみになります。
選択部分が丸型になっているコントロールスタイルです。
一度に選択できるのは1つのみになります。
コントロールスタイルは全て、インスペクタの「データ」タブにてオプションを設定することができます。 設定できるオプションはコントロールスタイルごとに異なっており、 ラジオボタンセットでは「他の値の入力を許可」オプションのみが設定可能となっています。
「他の値の入力を許可」オプション
 もともとの選択肢に無い項目を追加できるようにするためのオプションです。
オプションをオンにすると、「その他…」の項目が追加され、値の追加がその場でできるようになります。
ただし追加した内容は、「その他...」をクリックしてみないと分かりません。
もともとの選択肢に無い項目を追加できるようにするためのオプションです。
オプションをオンにすると、「その他…」の項目が追加され、値の追加がその場でできるようになります。
ただし追加した内容は、「その他...」をクリックしてみないと分かりません。
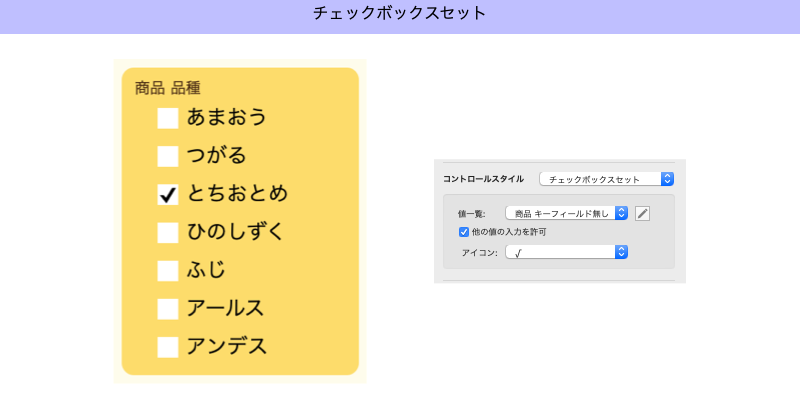
チェックボックスセット
 選択部分がラジオボタンセットの丸型に比べて、四角になっています。
1つしか選択できないラジオボタンと違い、一度に複数を選択できます。
選択部分がラジオボタンセットの丸型に比べて、四角になっています。
1つしか選択できないラジオボタンと違い、一度に複数を選択できます。
「他の値の入力を許可」オプション
 ラジオボタンセットと同じく、「他の値の入力を許可」オプションが使用できます。
ラジオボタンセットと同じく、「他の値の入力を許可」オプションが使用できます。
「アイコン」オプション
 チェックボックスにチェックを入れた時のアイコンを、2種類選ぶことができます。
チェックボックスにチェックを入れた時のアイコンを、2種類選ぶことができます。
「×」を選択するとバツマークになります。 デフォルトで表示されるのはこちらになります。 日本人の感覚からすると、チェックにこれを使うのは違和感を感じるかもしれません。
「√」はルートの文字が当てはめられてますが、チェックマークです。 バツマークよりも、こちらがしっくりくると思います。
ドロップダウンリスト と ポップアップメニュー
 この2つのコントロールスタイルは、クリックすると、選択肢が一列にずら〜っと並んで出てきます。
省スペースで済み、選択肢の数をあらかじめ考慮する必要はありません。
ただし、あまり多すぎると選択しづらくなるため注意が必要です。
この2つのコントロールスタイルは、クリックすると、選択肢が一列にずら〜っと並んで出てきます。
省スペースで済み、選択肢の数をあらかじめ考慮する必要はありません。
ただし、あまり多すぎると選択しづらくなるため注意が必要です。
ドロップダウンリスト
 クリックすると、下に選択肢が出てきます。
クリックすると、下に選択肢が出てきます。
「一覧の表示切り替え用矢印を表示」オプション
 ハンドルが表示され、そのハンドルをクリックすることで、下に選択肢リストが出てくるようになります。
ちなみに、ハンドル以外をクリックすると、リストは表示されず直接入力になります。
また見た目として、編集ボックスではなく、ドロップダウンリストとしての区別がつくという役割も果たします。
ハンドルが表示され、そのハンドルをクリックすることで、下に選択肢リストが出てくるようになります。
ちなみに、ハンドル以外をクリックすると、リストは表示されず直接入力になります。
また見た目として、編集ボックスではなく、ドロップダウンリストとしての区別がつくという役割も果たします。
このオプションがオフの場合だと、ハンドルは表示されていません。 その場合には、1回目のクリックでリストが表示され、2回目のクリックで直接入力になります。
「値一覧の編集を許可」オプション
 値一覧を、「値一覧の管理」を開かずに、その場で編集できるようになります。
値一覧を、「値一覧の管理」を開かずに、その場で編集できるようになります。
 ただし、このオプションは「カスタム値」の値一覧を使用している場合にのみ有効になります。
「カスタム値」ではなく「フィールドの値」を使用している場合は使えません。
ただし、このオプションは「カスタム値」の値一覧を使用している場合にのみ有効になります。
「カスタム値」ではなく「フィールドの値」を使用している場合は使えません。
「値一覧を使用してオートコンプリート」オプション
 オートコンプリートとは、入力中に候補が表示されるものです。
たとえば「平核無」を選びたい場合、「平」と一部入力するだけで、「平核無」と値一覧からの候補を上げてくれるために、入力作業が楽になります。
ただし、オートコンプリートが適用できるのは、値一覧がテキストフィールドの場合のみになります。
オートコンプリートとは、入力中に候補が表示されるものです。
たとえば「平核無」を選びたい場合、「平」と一部入力するだけで、「平核無」と値一覧からの候補を上げてくれるために、入力作業が楽になります。
ただし、オートコンプリートが適用できるのは、値一覧がテキストフィールドの場合のみになります。
 すなわち、値一覧の種類が「カスタム値を使用」の場合はオートコンプリート可能ですが、
「フィールドの値を使用」の場合は、
キーフィールドが無く、1番目のフィールドが名称フィールド(テキスト)の場合にオートコンプリート可能となり、
1番目のフィールドがキーフィールド(数字)、2番目のフィールドが名称フィールド(テキスト)の場合にはオートコンプリートは不可となります。
すなわち、値一覧の種類が「カスタム値を使用」の場合はオートコンプリート可能ですが、
「フィールドの値を使用」の場合は、
キーフィールドが無く、1番目のフィールドが名称フィールド(テキスト)の場合にオートコンプリート可能となり、
1番目のフィールドがキーフィールド(数字)、2番目のフィールドが名称フィールド(テキスト)の場合にはオートコンプリートは不可となります。
ポップアップメニュー
 下にのみ選択肢が出てくるドロップダウンリストに対して、クリックすると上下に選択肢が出てくるタイプです。
下にのみ選択肢が出てくるドロップダウンリストに対して、クリックすると上下に選択肢が出てくるタイプです。
「一覧の表示切り替え用矢印を表示」オプション
 編集ボックスではないとの認識をユーザにさせることができるため、分かりやすくなります。
ドロップダウンリストと違い、このオプションでの挙動は特に違いはありません。
編集ボックスではないとの認識をユーザにさせることができるため、分かりやすくなります。
ドロップダウンリストと違い、このオプションでの挙動は特に違いはありません。
「他の値の入力を許可」オプション
 ラジオボタンセット・チェックボックスセットと同様、一覧に無い項目を臨時に入れることが可能です。
ラジオボタンセット・チェックボックスセットでは「その他...」と表示されるだけですが、ポップアップメニューは中身まで表示されます。
ラジオボタンセット・チェックボックスセットと同様、一覧に無い項目を臨時に入れることが可能です。
ラジオボタンセット・チェックボックスセットでは「その他...」と表示されるだけですが、ポップアップメニューは中身まで表示されます。
「値一覧の編集を許可」オプション
 ドロップダウンリストと同じく、カスタム値の値一覧を使用しているとき、値一覧をその場で編集できるようになります。
ドロップダウンリストと同じく、カスタム値の値一覧を使用しているとき、値一覧をその場で編集できるようになります。
「値一覧でデータ書式を上書き」オプション
使用している値一覧が2つ以上のフィールドを持っている時に、表示をコントロールするためのオプションです。 値一覧が2つ以上のフィールドを持っている場合というのは、1番目がキーフィールド(数字)、2番目が名称フィールド(テキスト)となるのが一般的だと思われますが、このオプションをオンにすることで、ポップアップメニューのクリック時・通常時の表示を合わせることができます。 ちなみに値一覧のフィールドが1つのみの場合でも選択はできますが、選択してもしなくても特に違いはないようです。
値一覧「2番目のフィールドの値のみを表示」オプションをオフにしている場合
 選択肢として、1番目のフィールドと2番目のフィールドを両方表示させる形になります。
そのとき、「値一覧でデータ書式を上書き」がオンになっていると、
クリック時と通常時共に、最初のフィールドと2番目のフィールドの値が表示されます。
選択肢として、1番目のフィールドと2番目のフィールドを両方表示させる形になります。
そのとき、「値一覧でデータ書式を上書き」がオンになっていると、
クリック時と通常時共に、最初のフィールドと2番目のフィールドの値が表示されます。
一方、「値一覧でデータ書式を上書き」がオフの場合には、 クリック時に最初のフィールドと2番目のフィールドの値が表示され、 通常時には最初のフィールドの値のみが表示されます。 クリック時には表示されていた選択肢の名称が、通常時には消えてしまうことになります。
値一覧「2番目のフィールドの値のみを表示」オプションをオンにしている場合
 1番目のフィールドは表示されず、2番目の選択肢名称のみが表示されます。
2番目のフィールドのみ表示させた方が、選択肢としてはスッキリしていると思います。
1番目のフィールドは表示されず、2番目の選択肢名称のみが表示されます。
2番目のフィールドのみ表示させた方が、選択肢としてはスッキリしていると思います。
このとき「値一覧でデータ書式を上書き」がオンの場合だと、クリック時と通常時で表示が変わらず、選択肢名称のみが表示されます。
一方で値一覧「2番目のフィールドの値のみを表示」オプションをオフにしている場合だと、クリック時に2番目のフィールドの値のみ表示され、通常時に最初のフィールドの値のみ表示されます。
まとめ
最後に、それぞれのコントロールスタイルとオプションの関係を表にするとこんな感じになります。
